Improving UI and UX
My roles:
UI/UX Designer
Product Designer
UX Researcher
Case Study:




ComfyUI - Personal Project
Duration:
5 days
Overview


Problems
Solutions
Lack of status bar
Confusing icons
Cluttered UI in some parts
Confusing menu bar
Not user friendly
Redesigning icons
Simplification
Adding a status bar
Removing some elements
Redesigning menu bar




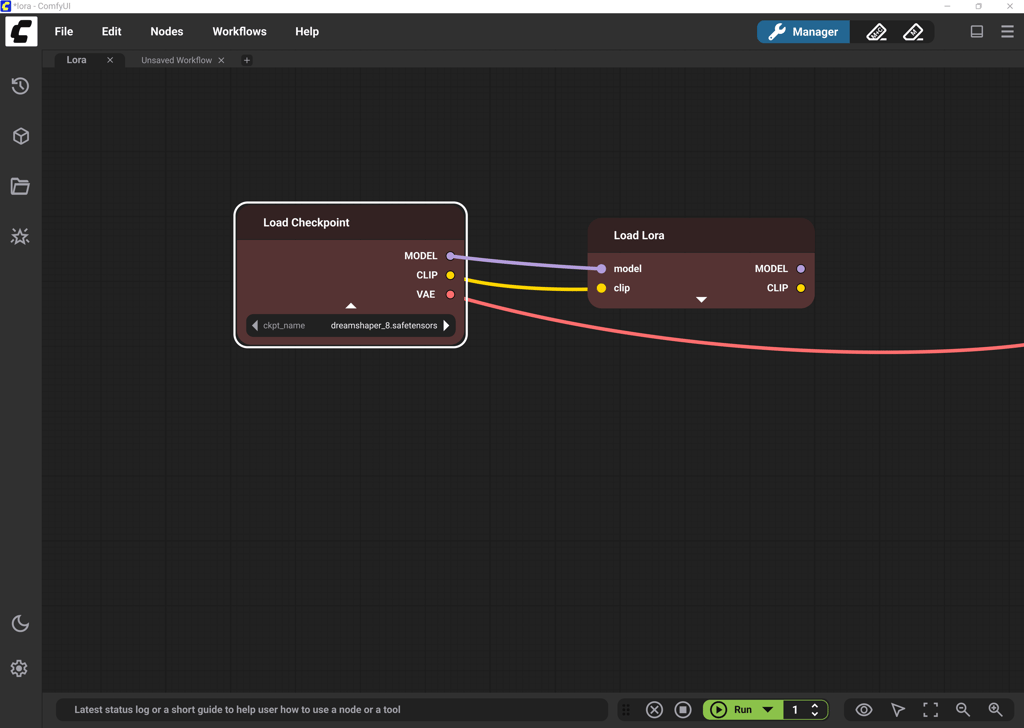
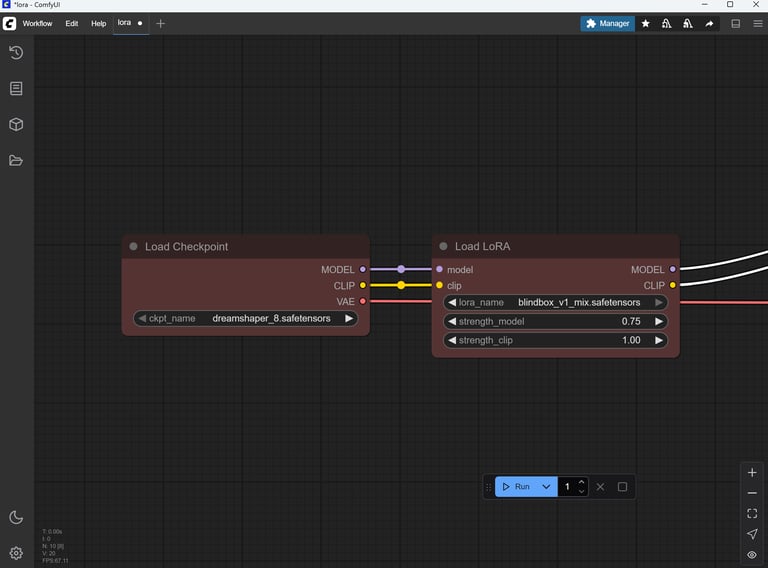
New Design for ComfyUI Main page
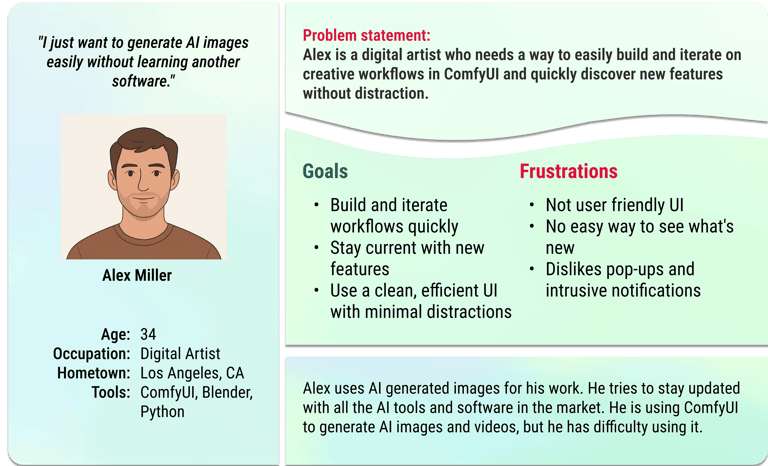
Empathize
Run a Usability test - Downloaded ComfyUI and started using it to generate images.
Also searched for ComfyUI's user reviews on the internet.
Target Users: Technical and Nontechnical Artists
Users' Problems:
Confusing icons
Cluttered UI
Confusing menu bar
Not user-friendly
Business Objectives:
Increase user satisfaction and user engagement
Achieving a user-friendly product
Goals:
Improving UI and UX on the main page






How might we make ComfyUI more user-friendly?
Define






Competitive Audit:
Unreal Engine, Maya, Blender, Davinci Resolve, Nuke, Photoshop, Houdini
Brainstormed Solutions:
Adding a status bar
Redesigning the menu bar
Clearer icons
Simplification
Prioritized features using the Impact/Effort matrix


Ideation




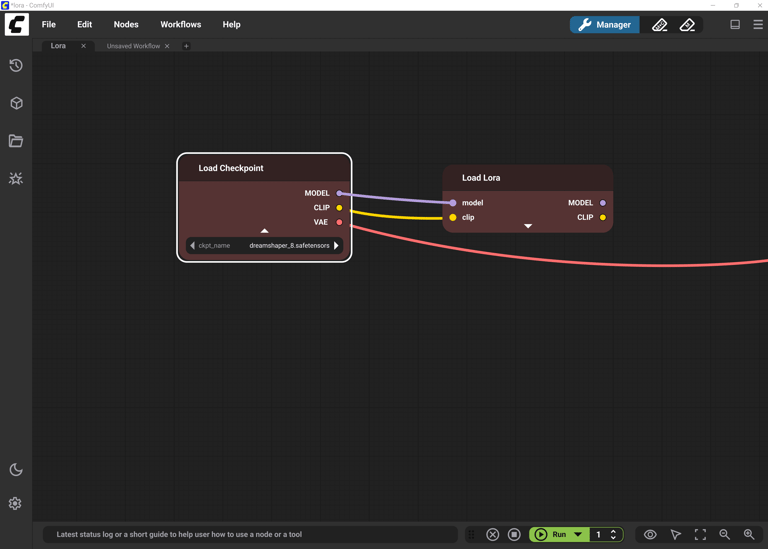
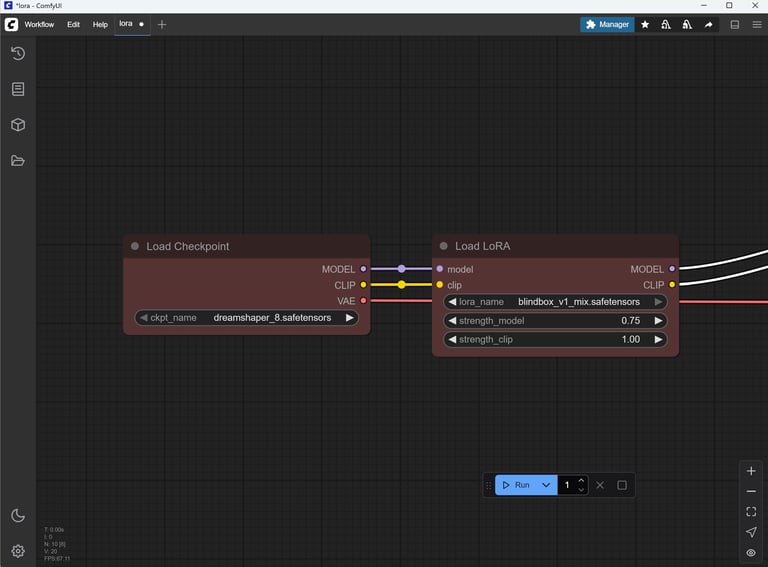
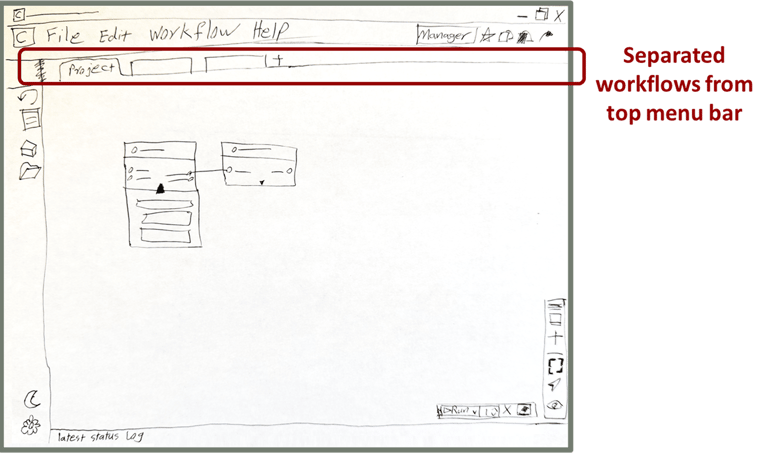
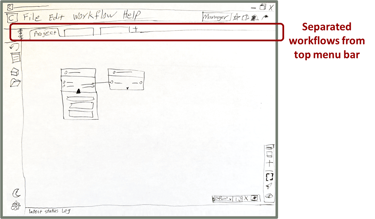
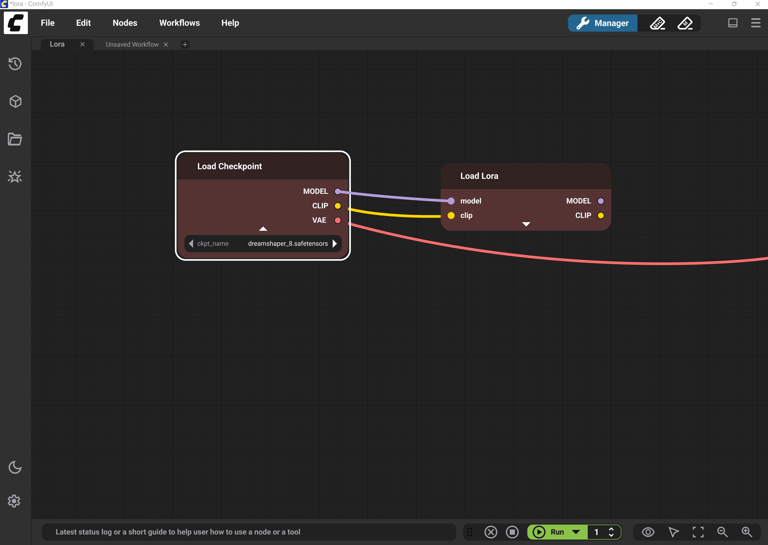
Original ComfyUI Main page (Before)
User Journey Mapping:
Identified key pain points
User Flows & Storyboards:
Visualized task flows (Generating AI Image in ComfyUI)
Wireframes:
Low-fidelity sketches of different versions of redesigning ComfyUI's main page


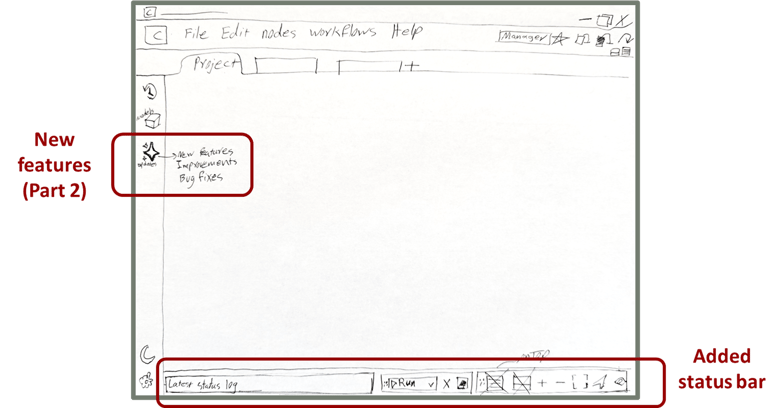
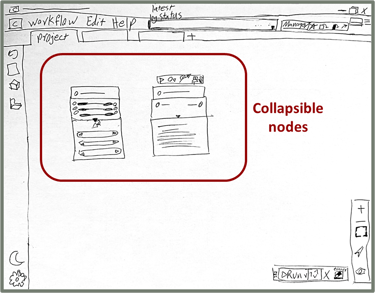
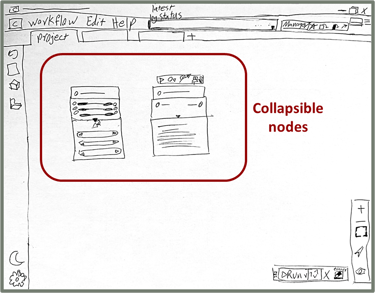
Wireframes Ideas
Design








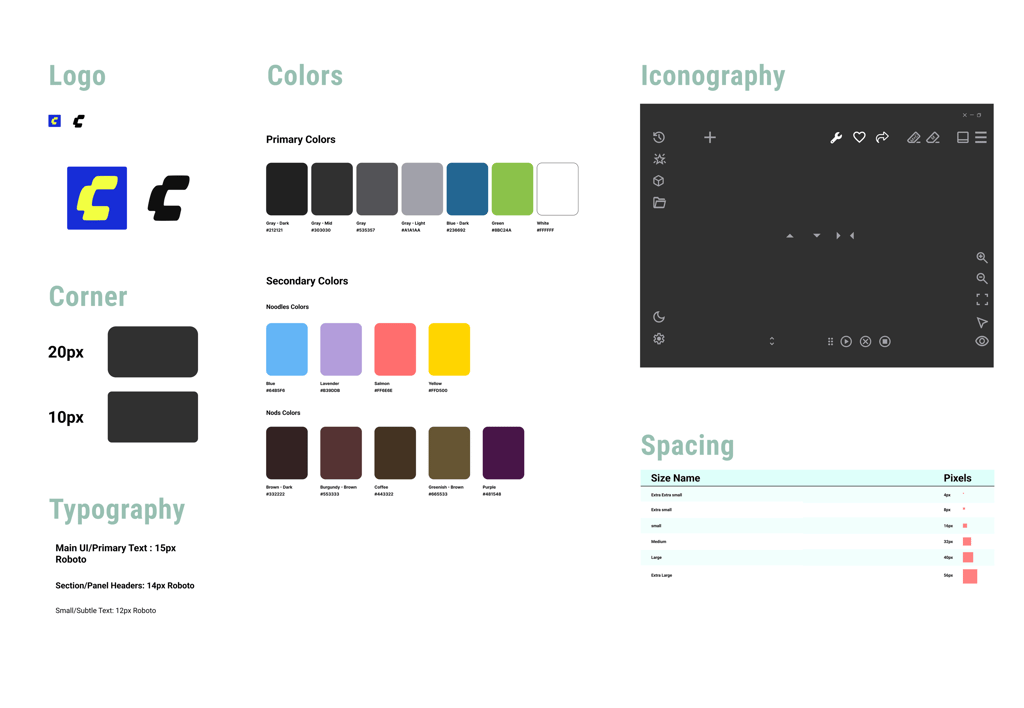
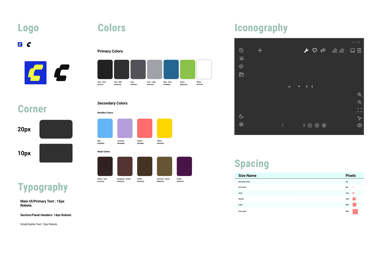
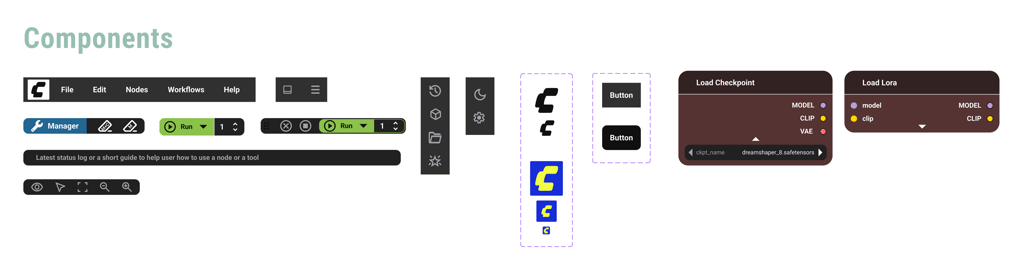
Design System:
Created Design System and UI components, ensuring consistency, brand conformity, and accessibility.




Design




ComfyUI main page mockup:


Design




Clearer design for icons
Added Status Bar
Collapsible nodes
Separated the Workflow projects from the main menu
Added a star spark button for Updates and Bug fixes
Simplified the overall design


Key Features:
Design


Test & Iteration
Conducted rounds of usability testing with iterative improvements








Before
After
Outcomes
The success of the design can be summarized as:
User-friendly product
Positive user feedback
Scalable




Conducting A/B testing to evaluate design effectiveness.
Collaborating with stakeholders to review and gather feedback on the design.
Preparing detailed documentation and assets for engineering handoff to ensure smooth implementation.
Next Steps