Visualization
Affiliation:
The Third Floor Company
My Roles:
Visualization Artist
Case Study:


Doctor Strange in the Multiverse of Madness
Related Team:
Asset Builders
Technical Artists
VFX Supervisor
Directors
Writers
Producers
Coordinators
Production Managers
Casting


Visualization mirrors UX design!
Overview


Problems
Solutions
Used visualization to test clarity and flow


This project is from when I was a visualization artist at The Third Floor - interestingly, the visualization process was very similar to UX design. So I think of visualization as a cinematic prototype.
UX Parallel: Just like a prototype, Visualization ensures feasibility and intent alignment in movies with heavy visual effects.
Multiverse scenes can be confusing
Poor flow risks story loss and disengagement
Ensured scenes were clear and easy to follow
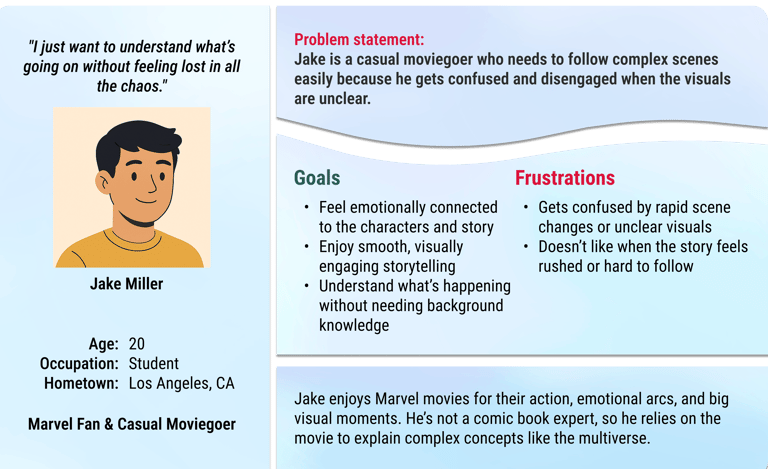
Empathize
End Users:
Young adults (18–34)
MCU fans
Global audience
Users Problems:
Hard to follow a fast-paced story with lots of VFX
Need clear visual guidance
Business Objectives:
Minimize risks and costs with early visual planning
Streamline filming and post-production with precise visualization
Minimize reshoots and increase efficiency


Goals:
Translate complex, action-packed script into visual blueprints
Align director’s vision with technical constraints
Ensure clarity across shots and teams
Use motion, timing, effects, and camera to communicate the story
The audience enjoys the final movie




How might we design visually complex scenes so that audiences can follow the story and feel emotionally connected?
Define






Ideation
Competitive Audit:
Analyzed MCU films and comics, researched visual style and audience expectations
Brainstorming:
Reviewed script & creative briefs
Sketched thumbnail concepts
Discussed ideas with supervisors to select the best one








Similar design process as UX and product design
Wireframes:
Storyboards and Animatic
Low Fidelity Prototype:
Built master file in Maya using assets, mocap & keyframe animation
Defined camera angles and timing
Low-fidelity 3D version of the Storyboards (blocking)
Design System:
Followed the cinematography principles and MCU style


Design








Storyboard | Wireframe
Visualization | Hi-Fi Prototype
Final
Wong Fight Evolution
High-Fidelity Prototype:
Iterated based on lead, supervisor, and director feedback
Ensured seamless visual flow across shots


Design



Test & Iteration
Visualization sequences were screened for studio executives and key stakeholders; approved sequences proceeded to final production.




Outcomes
The Visualization formed the foundation for the action sequences.
Audiences loved the film, and it hit $955.8 M gross revenue.
Won "Outstanding Visual Effects" award.





Final
Key Takeaways




UX Transferable Skills:
User-centered thinking and narrative design
Team collaboration, iterative problem solving
High-pressure execution & attention to detail
